چگونه وبسایت خود را موبایل فرندلی کنیم :۱۱ استراتژی طلایی برای بهبود تجربه کاربری
آنچه در این مقاله خواهیم خواند :
اگر این مقاله را میخوانید، به احتمال زیاد از اهمیت داشتن یک وبسایت موبایلفرندلی آگاه هستید و به دنبال راههایی برای اطمینان از ارائه تجربهای عالی به کاربران موبایل خود هستید. ما میتوانیم به شما آموزش دهیم که چگونه این کار را انجام دهید!
در تابستان ۲۰۱۵، برای اولین بار تعداد جستجوهای گوگل از طریق موبایل بیشتر از دسکتاپ شد (و مطمئن باشید که از آن زمان به بعد تنها افزایش یافتهاند!). این روزها، بسیاری از سازندگان وبسایت به شما کمک میکنند تا وبسایتی موبایل فرندلی با استفاده از ابزارها و قالبها بسازید، اما این شما هستید که باید اطمینان حاصل کنید صفحات وبسایتتان روی دستگاههای مختلف به خوبی بارگذاری و نمایش داده شوند.البته اول باید جواب سوال زیر را بدانیم!

وبسایت موبایلفرندلی چیست؟
وقتی درباره یک وبسایت «موبایلفرندلی» صحبت میکنیم، منظورمان نمایش یک «نسخه» متفاوت از وبسایت شما به بازدیدکنندگانی است که از موبایل استفاده میکنند تا تجربه بهتری برای آنها فراهم کنیم.
راههای دستیابی به این هدف:
طراحی ریسپانسیو(Responsive design):
طراحی وبسایت شما به گونهای تنظیم میشود که به اندازه صفحه نمایش دستگاه تطبیق پیدا کند، چه در حال تغییر اندازه تب دسکتاپ باشید و چه در حال مرور از طریق موبایل یا تبلت.
ارائه پویا (Dynamic serving) :
بازدیدکنندگان بر اساس دستگاهی که از آن استفاده میکنند، نسخهای متفاوت و متناسب از وبسایت را مشاهده میکنند.
اپلیکیشن موبایل:
در برخی موارد، داشتن یک اپلیکیشن جداگانه برای مخاطبان موبایل منطقیتر است (اگرچه در این صورت باید اطمینان حاصل کنید که وبسایت شما برای کسانی که نمیخواهند اپلیکیشن را دانلود کنند نیز مناسب باشد).
طراحی واکنشگرا حداقل چیزی است که باید به آن هدف برسید و این همان چیزی است که گوگل توصیه میکند. به این دلیل و چند دلیل دیگر، بهتر است که سایت موبایل خود را بیشتر ویرایش کنید تا تجربه کاربری فوقالعادهای ارائه دهید.
اگر فکر میکنید که یک اپلیکیشن موبایل برای وبسایت شما مناسب است، توصیه میکنیم با یک توسعهدهنده تماس بگیرید که میتواند در این زمینه به شما کمک کند.

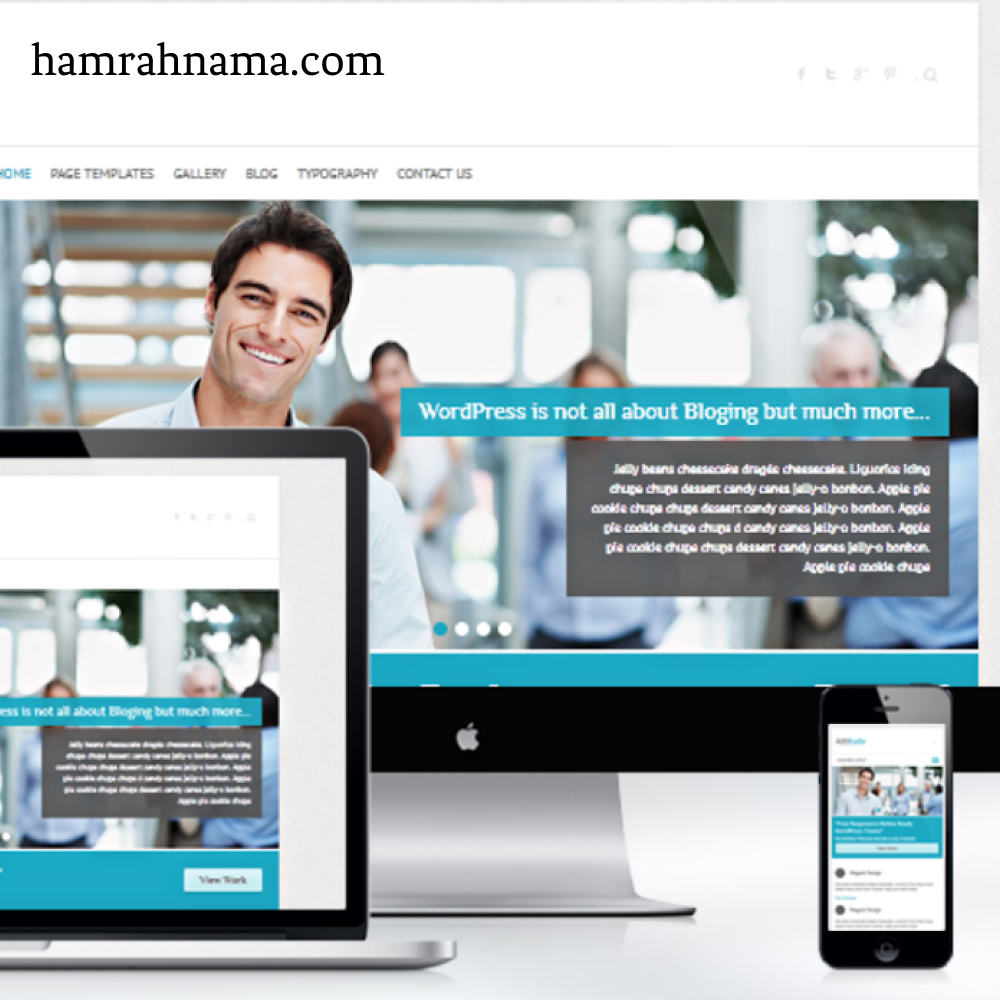
1. انتخاب یک قالب یا تمپلیت ریسپانسیو
اولین قدم برای داشتن یک سایت موبایلفرندلی، انتخاب یک قالب یا تمپلیت ریسپانسیو است. طراحی ریسپانسیو بسیار اهمیت دارد و تقریباً تمامی سازندگان وبسایتهای برتر این ویژگی را در تمامی قالبهای خود پوشش میدهند. به عنوان مثال:
Squarespace: تمامی قالبهای آن به طور کامل ریسپانسیو هستند و اگر میخواهید از ابتدا سایتی بسازید و تجربه موبایل را در اولویت قرار دهید، این انتخاب مناسبی است.
Wix: تمامی قالبهای آن ریسپانسیو هستند، اما باید حتماً در نمای موبایل بررسی شوند. زیرا با وجود امکانات گسترده شخصیسازی در Wix، ممکن است تغییرات بزرگی که اعمال میکنید به صورت بینقص به نمای موبایل منتقل نشوند و نیاز به کمی تنظیمات داشته باشند.
اگر از یک سیستم مدیریت محتوا (CMS) مانند وردپرس استفاده میکنید، مطمئن شوید که تم انتخابی شما ریسپانسیو است. یا اگر قبلاً سایتی ساختهاید، به یک تم ریسپانسیو تغییر دهید.
فقط کافیست در کتابخانه تمهای وردپرس یا سایتهای ثالث مانند Themeforest به دنبال “responsive theme” بگردید. مطمئن شوید که نظرات کاربران را بخوانید و در صورت امکان، سایتهایی که از این تم استفاده میکنند را از طریق موبایل بررسی کنید تا تجربه کاربران را از نزدیک ببینید.
چگونه تم غیر ریسپانسیو را به تم ریسپانسیو تغییر دهیم؟
اگر سایت شما با یک تم یا قالب قدیمی و غیر ریسپانسیو ساخته شده و امکان تغییر آن وجود ندارد، سعی کنید این خط کد را به تگ <head> هر صفحه اضافه کنید:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0”>این خط کد باعث میشود صفحات شما به طور خودکار به عرض دستگاه بازدیدکننده تنظیم شوند و از حالت افقی به حالت عمودی تغییر کنند.
نکات مهم!!!
همیشه قالب خود را از نظر ریسپانسیو بودن در دستگاههای مختلف بررسی کنید.
نظرات و بازخوردهای کاربران در مورد تمها را مطالعه کنید تا از تجربه دیگران استفاده کنید.
حتی اگر تم شما ریسپانسیو است، تنظیمات اضافی برای بهبود تجربه کاربری در موبایل را انجام دهید.
2. محتوا را خلاصه کنید
شما یک تمپلیت یا قالب ریسپانسیو انتخاب کردهاید، اما فکر نکنید کارتان تمام شده! تغییر به یک قالب مناسب قدم بزرگی است، اما فقط یکی از چندین قدمی است که باید برای بهبود تجربه کاربری در موبایل بردارید.
حالا وقت آن است که به نمای موبایل خودکار وبسایتتان نگاهی بیندازید و محتوا را خلاصه کنید:
پیشنهاد خود را شفافتر کنید
هدف اصلی صفحهای که در آن هستید را مشخص کنید و تردید نداشته باشید که این هدف را در نسخه موبایل بیشتر برجسته کنید.
از بلوکهای بزرگ متن اجتناب کنید
متنهای طولانی در وبسایت همیشه باید کوتاه و مختصر باشند، اما در موبایل این موضوع اهمیت بیشتری پیدا میکند. نگاهی به نکات ما برای نوشتن در وب بیندازید و با قیچی مجازی خود هر بخش طولانی از متن را کوتاه کنید.
فرمها را کوتاه کنید
پر کردن فرمهای طولانی حتی در بهترین شرایط هم یک دردسر است، اما در موبایل؟ وقتی در حرکت هستید؟ فراموشش کنید! فرمهای طولانی کاربران را سریعتر از آنکه بگویید «این فیلد الزامی است» از دست میدهند. مطمئن شوید هر فرمی که در موبایل نمایش میدهید فقط اطلاعات ضروری را میپرسد.
نکته مهم!!!
تصحیح خودکار (autocorrect) میتواند پر کردن فرمها را به یک مشکل بزرگ تبدیل کند. با خاموش کردن آن، کاربران را از این استرس نجات دهید. اگر به کد فرم دسترسی دارید، مطمئن شوید که فیلد autocorrect روی off تنظیم شده است.
3. تصاویر و CSS را تا حد ممکن سبک کنید
سبک کردن وبسایت شما همیشه یک ایده خوب است، اما دقیقا به چه معناست؟ هر عنصر در وبسایت شما یک ‘وزن’ مجازی دارد – چه یک ویدیو باشد که دارای اندازه فایل است، یا کدی که هر بار که وبسایت کلیک میشود باید بارگذاری شود.
گوگل به وضوح اعلام کرده که سرعت وبسایت یک عامل مهم در رتبهبندی است، به این معنا که وبسایتهای کند (یا به اصطلاح ‘سنگین’) در صفحات نتایج موتور جستجو (SERP) از رقابت عقب میمانند.
وقتی صحبت از موبایل میشود، این موضوع اهمیت بیشتری پیدا میکند. اگر تاکنون تلاش کردهاید یک صفحه وب را در مکانی دورافتاده بارگذاری کنید و هر عنصر را به آرامی ببینید که بارگذاری میشود، دلیل این اهمیت را میدانید.
چگونه سایت خود را بهینه کنیم؟
تصاویر خود را فشرده کنید
هنگام آپلود هر تصویری به سایت خود – چه نسخه موبایل و چه دسکتاپ – بسیار مهم است که تصاویر را با فشردهسازی بهینه کنید. این کار را با استفاده از یک ابزار آنلاین رایگان، مانند kraken.io انجام دهید. این کار به طور چشمگیری اندازه فایل تصاویر شما را کاهش میدهد، بدون اینکه کیفیت تصویر را کاهش دهد.
ویدیوهای خود را با یک سرویس ثالث(هاست دانلود) میزبان کنید
با آپلود ویدیوهای خود به یک هاست دانلود و سپس قرار دادن آنها در سایت خود، وزن مجازی این ویدیوها عمدتاً به آن سایت انتخابی منتقل میشود، نه به سایت شما.
Wistia یک پلتفرم محبوب برای این کار است، اما یوتیوب نیز کار میکند – فقط باید مطمئن شوید که پخش خودکار را خاموش کردهاید تا یک ویدیوی نامرتبط بعد از ویدیوی شما پخش نشود. برای این کار، به سادگی:
به صفحه یا پست وردپرس خود بروید.
کد جاسازی شده را پیدا کنید و روی تب ‘متن’ کلیک کنید.
قسمتی را که میگوید src=”youtubeurlhere” پیدا کنید.
بعد از youtubeurlhere این عبارت را اضافه کنید: ?autoplay=0&rel=0
حالا کد باید به این صورت باشد: src=”youtubeurlhere?autoplay=0&rel=0”
روی ‘بروزرسانی’ کلیک کنید و کار تمام است.
همچنین میتوانید ویدیوها را برای وبسایت خود بهینهسازی کنید تا همه چیز سریع و روان بارگذاری شود.
Unsplash نیز یک سایت عالی برای تصاویر استوک است. وبسایت آنها پیشنمایش تصاویر را فشرده میکند تا مطمئن شود که سریع بارگذاری میشوند.
همچنین میتوانید با استفاده از کد های زیر سرعت دانلود وبسایت مورد نظر را افزایش دهید.
کد سبکسازی تصاویر و CSS
HTML :
<!-- استفاده از تصاویر فشرده شده -->
<img src="path/to/optimized-image.jpg" alt="Description">
<!-- ویدئوهای میزبانی شده از یک طرف سوم -->
<iframe src="https://www.youtube.com/embed/your-video-id?autoplay=0&rel=0" frameborder="0" allowfullscreen></iframe>
CSS:
/* بهینهسازی CSS برای سرعت بارگذاری */
body {
font-size: 16px;
}
نکته مهم!!!
اگر فکر میکنید محتوای شما در یوتیوب به خوبی دیده نمیشود، مطمئن شوید که حالت نمایش را روی ‘لیست نشده’ تنظیم کردهاید. به این ترتیب، هیچکس به جز کاربران وبسایت شما آن ویدیو را پیدا نخواهد کرد.
4. از Flash اجتناب کنید
فلش اغلب برای ایجاد انیمیشنها استفاده میشود، اما به طور کلی توسط دستگاههای موبایل پشتیبانی نمیشود، بنابراین بهتر است به طور کامل از آن اجتناب کنید.
نکته مهم!!!
به جای استفاده از فلش، استفاده از تکنیکهای مدرن انیمیشن مانند انیمیشنهای CSS یا JavaScript را در نظر بگیرید تا عناصر جذاب و تعاملی به وبسایت خود اضافه کنید.

5. اندازه و محل دکمهها را تغییر دهید
تقریباً هر وبسایتی از دکمهها برای لینک دادن به بخشهای دیگر یا فرمها استفاده میکند. اما یک دکمه ‘خوب’ میتواند به سرعت به یک دکمه ‘بد’ در موبایل تبدیل شود اگر در مکان نادرست قرار گرفته باشد یا اندازهی مناسبی نداشته باشد.
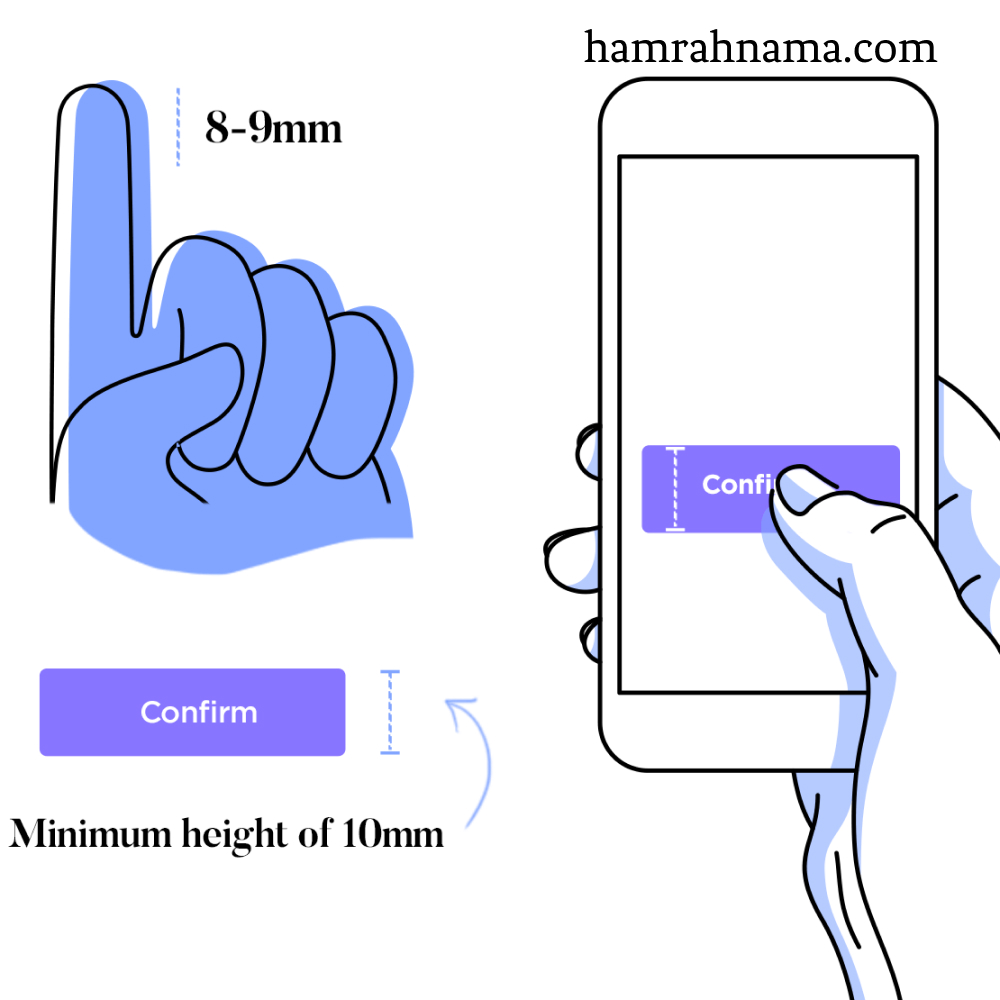
به نحوهی استفاده از گوشی خود فکر کنید. احتمالاً از انگشت شست برای تقریباً همه چیز استفاده میکنید، به این معنی که هر چیزی که با انگشت شست قابل دسترسی نباشد، بسیار اذیت کننده میشود.
در اینجا محلی که باید دکمههای فراخوان به عمل (CTA) را در یک سایت موبایل قرار دهید، آمده است:
قرار دادن فراخوان به عمل (CTA)
بنابراین حالا که دکمههای خود را در مکان مناسب قرار دادهاید، وقت آن است که آنها را به اندازهی مناسب تبدیل کنید. این به طور کلی به این معنی است که باید آنها را کمی بزرگتر کنید – کلیک دقیق با انگشت شست بسیار سختتر از استفاده از ماوس است.
کد دکمه ها در سایت های موبایل فرندی
/* اندازه دکمههای مناسب برای موبایل */
button {
padding: 15px;
font-size: 16px;
}
/* موقعیت دکمهها */
.cta-button {
position: fixed;
bottom: 10px;
right: 10px;
}
نکته مهم!!!
محل قرارگیری دکمههای خود را در دستگاههای موبایل بررسی کنید، زیرا هنگام جابجایی بین دسکتاپ و موبایل، محل قرارگیری میتواند تغییر کند. این میتواند منجر به قرارگیری دکمهها دور از محتوایی که به آن لینک داده شده، شود.
6. لینکهای خود را از هم فاصله دهید
با توجه به اینکه کلیک کردن با انگشت شست نسبت به ماوس چالشبرانگیزتر است، به نکته بعدی میپردازیم: لینکهای خود را بررسی کنید!
نکات کلیدی در مورد لینکها:
فاصلهگذاری مناسب: اطمینان حاصل کنید که لینکها در نسخه موبایل سایت شما خیلی به هم نزدیک نباشند تا کاربران به اشتباه روی لینکهای نادرست کلیک نکنند.
لینکدهی به صفحات بهینهشده برای موبایل: لینکها باید به صفحاتی هدایت کنند که مناسب برای موبایل طراحی شدهاند.
کد پیشناهادی فاصله ی لینک ها
/* افزایش فاصله بین لینکها */
a {
margin: 10px;
}
نکته مهم!!!
از ابزار بررسی لینکهای خراب استفاده کنید تا مطمئن شوید همه لینکهای سایت شما به درستی عمل میکنند و به مقصد مورد نظر هدایت میشوند.

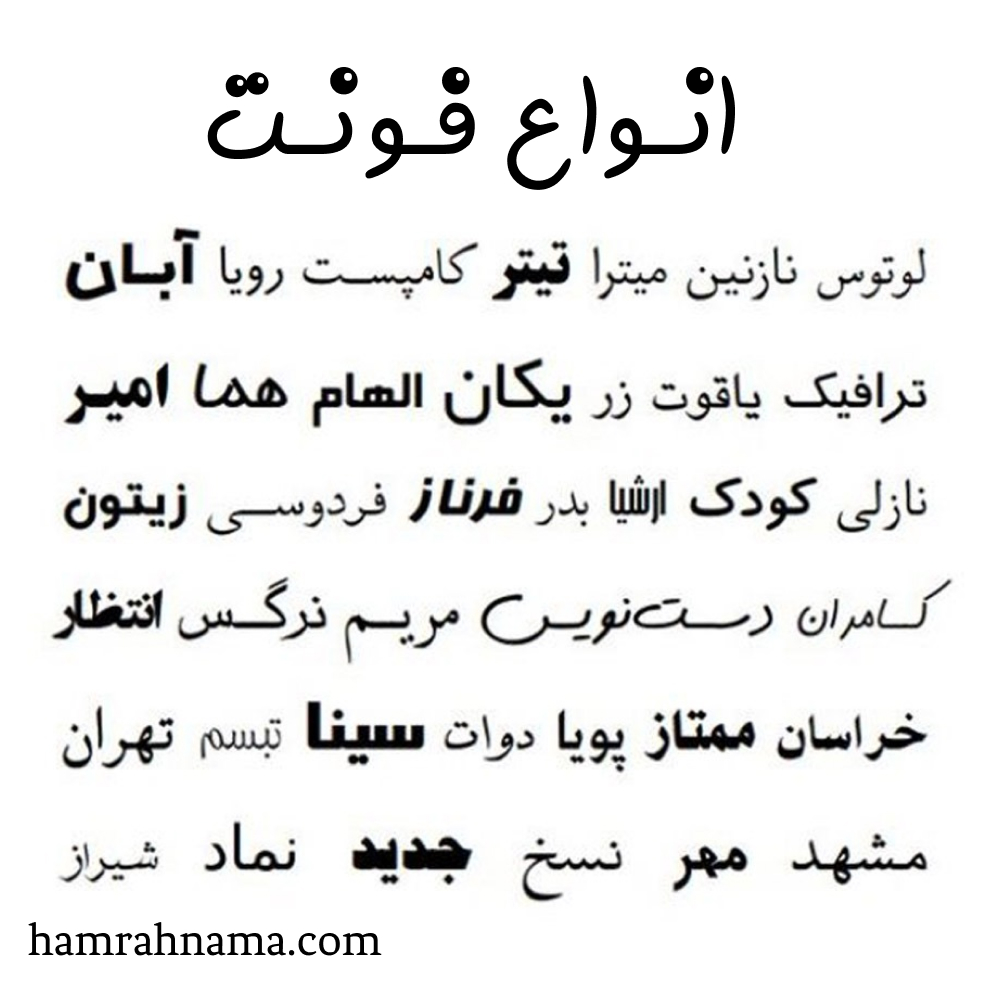
7. از فونتهای بزرگ و خوانا استفاده کنید
برای نسخه دسکتاپ، استفاده از فونت با اندازه حداقل ۱۴ پیکسل توصیه میشود، اما حتماً بررسی کنید که فونت در نسخه موبایل چگونه به نظر میرسد. احتمالاً متوجه خواهید شد که فونت کمی کوچک به نظر میرسد و باید اندازه آن را کمی افزایش دهید.
نکات کلیدی انتخاب فونت:
خوانایی فونت:
فونت شما باید به اندازهای بزرگ و واضح باشد که کاربران بتوانند به راحتی متنها را بخوانند. استفاده از فونتهای آزمایشی و غیرمعمول ممکن است در نسخه دسکتاپ مناسب باشد، اما در موبایل ممکن است نتیجه مطلوبی نداشته باشد.
یکپارچگی برند:
سعی کنید فونتها را در تمامی پلتفرمها تا حد ممکن مطابق با هویت برند خود نگهدارید.
استفاده از فضای محدود:
در نسخه موبایل، فضای کمتری برای نمایش متن دارید. به جای استفاده از شکستهای متنی و تصاویر برای فاصلهگذاری در نسخه دسکتاپ، در موبایل میتوانید از حالتهای برجسته کردن یا استفاده از حروف بزرگ برای جدا کردن خطوط متنی استفاده کنید تا متنها به هم نچسبند.
نکته مهم!!!
حتی ممکن است بخواهید متنهای غیرضروری را از نسخه موبایل سایت خود حذف کنید تا تجربه کاربری بهتری فراهم کنید.
این رویکرد باعث میشود تا کاربران موبایل تجربهای راحتتر از خواندن متنها داشته باشند و از دسترسی آسان به اطلاعات بهرهمند شوند.

۸. استفاده از پاپآپها را حذف کنید
پاپآپها در نسخه دسکتاپ سایت میتوانند بسیار مفید باشند و به طور موثر برای جلب توجه کاربران استفاده شوند. اما در نسخه موبایل، بهترین کار این است که از استفاده از پاپآپها خودداری کنید. این به دلیل صفحهنمایش کوچکتر و محدودیتهایی است که در موبایل وجود دارد، به ویژه زمانی که نمیتوانید پاپآپها را به گونهای تنظیم کنید که در زمانهای کلیدی، مثل زمانی که کاربر قصد خروج از صفحه را دارد، ظاهر شوند.
نکات کلیدی استفاده از پاپآپها:
مشکلات صفحهنمایش کوچک:
پاپآپها در صفحهنمایشهای کوچک موبایل میتوانند مشکلساز شوند و ممکن است بخش زیادی از صفحه را بپوشانند، که باعث میشود تجربه کاربری ناخوشایند شود.
دکمههای بسته و اقدام:
اگر واقعا نیاز به استفاده از پاپآپ در نسخه موبایل دارید، مطمئن شوید که دکمههای بستن و اقدام به وضوح قابل مشاهده و انتخاب آسان باشند. این کار به کاربران کمک میکند تا به راحتی بتوانند پاپآپ را ببندند یا عمل مورد نظر را انجام دهند.
نکته مهم!!!
در حالت ایدهآل، پاپآپها را در نسخه موبایل حذف کنید و به جای آن از روشهای دیگر برای جلب توجه کاربران و تعامل با آنها استفاده کنید.
این تغییر به شما کمک میکند تا تجربه کاربری بهتری را در نسخه موبایل سایت خود فراهم کنید و از مشکلات احتمالی ناشی از پاپآپها جلوگیری کنید.
۹. بهینهسازی فرمها و فیلدهای ورودی برای موبایل
پر کردن فرمها در دستگاههای موبایل میتواند چالشبرانگیز باشد، بهویژه اگر فرمها به درستی بهینهسازی نشده باشند. این مسأله میتواند منجر به نارضایتی کاربران و عدم تکمیل فرمها شود. برای بسیاری از کسبوکارها، این مشکل میتواند به قیمت از دست دادن فرصتهای ارزشمند مثل فرمهای تماس و حتی صفحات پرداخت تمام شود.
بهترین روشها برای بهینهسازی فرمها در موبایل:
کاهش تعداد فیلدها:
فقط فیلدهایی را در فرمها بگنجانید که واقعاً ضروری هستند. اگر اطلاعاتی نیاز نیست، بهتر است از فرم حذف شود.
استفاده از ماسکهای ورودی و گزینههای تکمیل خودکار:
این ابزارها میتوانند به تسریع فرآیند پر کردن فرمها کمک کنند و تجربه کاربری را بهبود بخشند.
ارائه پیامهای خطا و بازخورد تأیید واضح:
با ارائه پیامهای خطا و بازخورد دقیق، به کاربران کمک کنید تا مشکلات را شناسایی کرده و اطلاعات صحیح را وارد کنند.
کد بهینهسازی فرمها و فیلدهای ورودی برای موبایل
HTML :
<!-- فرمهای ساده و کوتاه برای موبایل -->
<form>
<input type="text" name="name" placeholder="نام" required>
<input type="email" name="email" placeholder="ایمیل" required>
<button type="submit">ارسال</button>
</form>CSS :
/* تنظیم فرمها برای موبایل */
form {
display: flex;
flex-direction: column;
}
نکته مهم!!!
برای هر فیلدی که در فرم گنجاندهاید، از خود بپرسید: “آیا واقعاً به این اطلاعات نیاز داریم؟” در بسیاری از موارد، تنها یک ایمیل و نام کوچک کافی است تا فرآیند را تکمیل کنید.
با اجرای این نکات، میتوانید فرمهای خود را برای کاربران موبایل بهینه کنید و از ترک کردن فرمها توسط کاربران جلوگیری کنید، که به نوبه خود میتواند به افزایش نرخ تبدیل و بهبود تجربه کاربری کمک کند.
۱۰. بهینهسازی سرعت بارگذاری وبسایت
سرعت بارگذاری وبسایت تأثیر زیادی بر تجربه کاربری و عملکرد شما در موتورهای جستجو دارد. هیچکس دوست ندارد برای بارگذاری یک صفحه وب مدت زیادی صبر کند.
برای بررسی زمان بارگذاری وبسایت خود، میتوانید از ابزارهای رایگان مانند Google’s PageSpeed Insights استفاده کنید. اگر متوجه شدید که وبسایت شما کمی کند بارگذاری میشود، در اینجا چند نکته برای افزایش سرعت بارگذاری ارائه میدهیم:
فشردهسازی تصاویر:
تمام تصاویری که استفاده میکنید را فشرده کنید. میتوانید از ابزارهای آنلاین رایگان برای این کار بهره ببرید.
فعالسازی کش مرورگر:
با فعالسازی کش مرورگر، فایلها و دادههای وبسایت شما در دستگاه کاربران ذخیره میشود و سرعت بارگذاری در بازدیدهای بعدی افزایش مییابد.
کوچکسازی فایلهای CSS و JavaScript:
این فایلها را کوچک کنید تا حجم کمتری برای بارگذاری نیاز داشته باشند.
کد پیشنهادی برای افزایش سرعت سایت
HTML :
<!-- فعال کردن کش مرورگر -->
<meta http-equiv="Cache-Control" content="max-age=31536000">CSS/JavaScript:
<!-- فشردهسازی CSS و JavaScript -->
<link rel="stylesheet" href="styles.min.css">
<script src="scripts.min.js"></script>
نکته مهم!!!
اگر پس از اجرای این نکات همچنان سرعت بارگذاری وبسایت شما کم است، با مدیر وبسایت خود مشورت کنید. ممکن است نیاز به تغییرات در پیکربندی سایت وجود داشته باشد، مانند حذف افزونههای غیرضروری یا تغییر میزبان وب.
با بهینهسازی سرعت بارگذاری، میتوانید تجربه کاربری بهتری ارائه دهید و همچنین رتبهبندی وبسایت خود را در نتایج جستجو بهبود ببخشید.

۱۱. تست منظم وبسایت
برای بررسی میزان سازگاری موبایلی وبسایتتان، بهترین راه، تست کردن آن است! برای این کار باید از سه روش مختلف استفاده کنید:
۱. استفاده از ابزار تست سازگاری موبایل گوگل
گوگل ابزار تست سازگاری موبایل رایگان و مفیدی دارد که به شما کمک میکند بررسی کنید آیا URL خاصی (چه صفحه اصلی و چه صفحات دیگر سایت) برای موبایل بهینه شده است یا خیر.
۲. امتحان اندازههای مختلف دستگاهها از دسکتاپ
یکی از راههای خوب برای بررسی واکنشپذیری سایت، تغییر ابعاد برگه مرورگر شماست. وقتی عرض برگه را کاهش میدهید، باید متوجه شوید که سایت بهتدریج به نسخهای سازگار با موبایل تبدیل میشود.
برای تست سریع نحوه نمایش در موبایل، میتوانید بر روی صفحه وب خود راستکلیک کرده، گزینه ‘Inspect’ را انتخاب کنید و سپس بر روی آیکون دو صفحه که در نوار ابزار بالای صفحه ظاهر میشود، کلیک کنید:
۳. تنظیم یادآوری برای تست منظم
یک یادآوری برای تست منظم وبسایت خود تنظیم کنید. این بستگی به این دارد که چقدر محتوای جدید منتشر میکنید یا بهروزرسانیهایی در سایت انجام میدهید. برای اکثر افراد، ماهی یکبار کافی است.
نکته مهم !!!
بررسی مداوم وبسایت خود به شما کمک میکند تا مشکلات احتمالی را سریعاً شناسایی کنید و تجربه کاربری بهتری را ارائه دهید.
خبر خوب این است که برای اکثر سایتها، بیشتر کارهای دشوار به احتمال زیاد توسط قالب یا تم شما انجام شده است. با این حال، به نظر ما ارزش دارد که تغییرات اضافی که در بالا ذکر شد را انجام دهید تا مطمئن شوید که کاربران موبایل شما تجربهای فوقالعاده و نه فقط قابل قبول دریافت میکنند. به هر حال، آمارها نشان میدهند که این کاربران احتمالاً بخش عمدهای از مخاطبان شما را تشکیل خواهند داد!
